The NET-Art Website is pleased to share: “Scott Rummler – Frequency Based Art”
“Artist makes painting that can’t be photographed, breaks blockchain.”
Scott Rummler has developed a frequency-based painting style that breaks with the major concepts underlying visual art and digital representation.
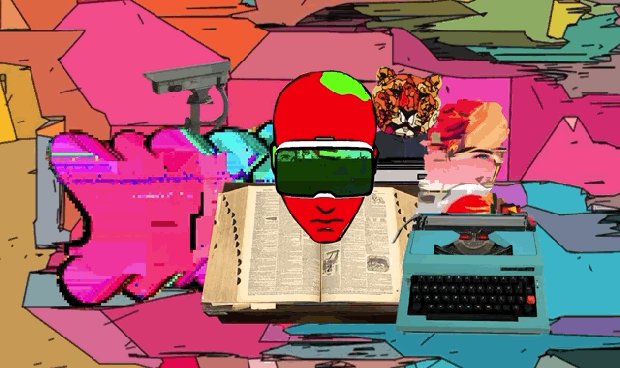
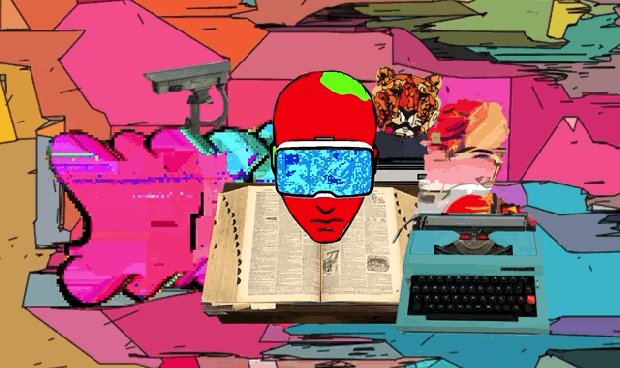
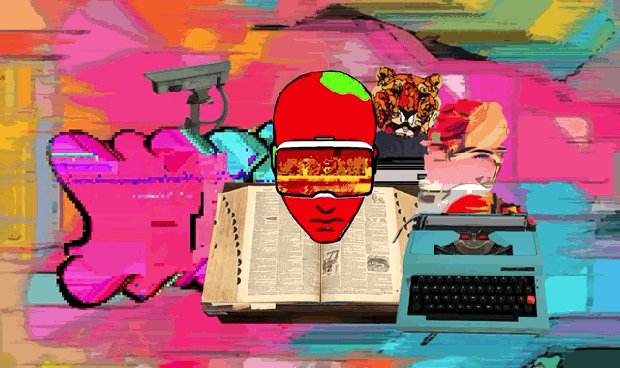
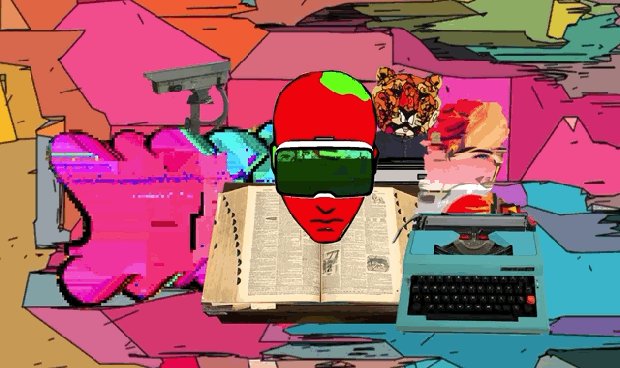
The works are minimalist white paintings but emit frequencies that create a rainbow of colors when viewed though a digital camera. As a result, each photograph of the same painting looks different. The work breaks the 1:1 relationship between object and image that is fundamental to a wide variety of artistic and scientific disciplines.
They can even sometimes change the settings on mobile phone cameras – without causing any damage.
Photographs of the paintings break new conceptual ground in digital NFT art. They are registered in an unbreakable ledger – but because the physical paintings don’t have a consistent digital appearance, they ‘escape’ its technical confines. So they are part of the blockchain while simultaneously breaking it.
Rummler developed the technique, which has to do with the complex interaction of paint, light, and perception, with input from visual science PhDs at RIT.
He uses paint rollers – a very common item that’s never been considered in the realm of fine art. But it has the key qualities Rummler was looking for.
“When I hit on the rollers I knew right away it was what I had been looking for. It’s the simplest and most familiar, and also the least artsy and most radical. Ultimately it’s the most profound too, because we’re talking about a circular, time-based technique that turns the fundamentals of pictorial composition upside-down,” he says.
“During Covid, I came upon the idea that art is the one thing you have to see in person. So why not make paintings that can’t be photographed so you have to see them in person? I wanted to create art that transcends the limits on what a gallery should be, and what technology, vision, and art can be.”
Frequencies have been used for centuries by Eastern medicine – and more recently by Nikola Tesla and modern technologists.
But for Rummler, it’s all about the art.
“Art has always been about frequencies. There is something unique and transformative that can’t be easily captured. I’m simply highlighting that fact.”
We got a chance to ask Scott a few extra questions during our interactions via e-mail:
Net-Art: Who are some of your favorite artists through out history – pre-1990? Who are some of your favorite artist post-1990? What stands out about their work that compels and inspires you?
Scott: Pre-1990 I would say Vermeer and also Rothko. Two very different artists, but they were the only ones whose work impacted me so profoundly that I was overwhelmed and had to walk away. Post-1990 lately it’s been Dan Flavin. He was a friend of an artist I knew, Michael Venezia, and he worked with light. I guess I got back to my roots a bit and he became more top of mind. Other than that I would say guerrilla type artists, particularly those that resisted conformity when the mandates got a bit out of hand here in NYC.
Net-Art: With more and more technologies becoming both accessible and immediate, do you think that applied artists will eventually venture into integrating digital technologies into their work?
Scott: Art should transcend any particular medium. Digital will continue to adopted at a slow but steady pace. The big change may come when we see a new system of art, galleries, and museums. I saw a bit of that in the 80’s with Mary Boone and the East Village, and more recently with NFT art. But it hasn’t really happened yet. The financial side of art has been a bit obscure, or even dodgy at times, and the media coverage sometimes borders on propaganda, so maybe those things have to change.
Net-Art: Do you collect the work art of other artists, if so, what is the most recent piece that you have added to your collection?
Scott: I don’t collect art. I live a very minimalist lifestyle, my place is like a bunker! But I feel like I’m ready for a change.
Net-Art: Do you have a defining story or moment where knew that you were or had become an artist? Can you reflect on this and share a story with us?
Scott: My first art professor, Archie Miller, was a bit acerbic, and he didn’t give me very good grades, so I assumed he thought I was an idiot, but I volunteered to help him make the Fred and Ginger sculpture that is in Rochester, NY on Scio Street. When I told him I was thinking of becoming an art major, he said “The world doesn’t need any more artists. But maybe you feel like it’s something you have to do.”
I said “Yes, that’s the case.”
I found out later he thought I was one of his best students, so I guess that was his way of motivating me. Since then, any time I had really good – or really bad – news, he was the one I called. Should have called more often though [he died not too long ago].