Digital Filters & Syntax Forms: Visual Experiments from 2019–2025
***I recently published a new blog post on my main site that showcases a body of digital illustrations created between 2019–2025. These works emerged from teaching sessions, daily experiments, and ongoing studio play. They explore the relationship between analog marks and digital transformations, filtering, bending, glitching, and compositing with layered tools and apps. The result is a vibrant series of portraits and abstractions that reveal how our creative processes are evolving alongside the technology we carry in our pockets.
As you explore the visuals and narrative, take note of the hybrid process, how drawings, sculptures, and design sketches can morph into completely new digital works through a multi-platform creative workflow. Then, you’ll take on the assignment prompt at the bottom of the post below!
——————————————
This newly resurfaced series of digital illustrations spans a transformative period from 2019 to 2022 (but I added a piece from 2025 too) a stretch of time marked by constant teaching, ongoing experimentation, and the subtle blending of analog intuition with evolving digital tools. Many of these pieces were created live during class demonstrations, quickly composed to illustrate technical skills, yet unconsciously embedded with deeper currents of form, rhythm, and future direction. What began as spontaneous visual riffs soon became syntax carriers, vessels for line, color, and glitch-based logic that I would later expand into more intentional works.

Each piece was created intuitively, emerging from the moment rather than any predefined plan. Many are derived from my own hand-drawn sketches, paintings, or prior illustrations—while others pull directly from 3D paper sculpture maquettes that I scanned, photographed, or digitally reassembled. The digital environment allowed these forms to shift, distort, and transform as data bending, glitch renderings, and filter experimentation introduced unexpected visual mutations. These glitches became collaborators, not errors, an essential part of the language forming within the work.

Across this body of work, we see a layered interplay between traditional design principles and raw digital texture, pixelation, compression, AI distortion, vector smoothness, and painterly overlays. Some forms hint at architecture, others at human silhouettes or mechanical beings. Several works appear fragmented, paused mid-sentence. Others pulse with 3D illusion, nostalgic halftones, or faux-physical layering. Together, they chart the growth of a digital aesthetic language that has since matured into recent projects like the JFK mural, sculptural commissions, and augmented reality filters.


Revisiting this series now not only shows me where I’ve been, it reminds me of how teaching and making often become one. These pieces are a kind of visual byproduct of instruction, yet they stand alone as artworks with their own voice and vibrational frequency. They feel like early mutations of what is now my more developed style, still experimental, still unconcerned with rules, but rooted in intention and momentum. They are syntax loops from a moment of visual evolution. They continue to speak, even now.

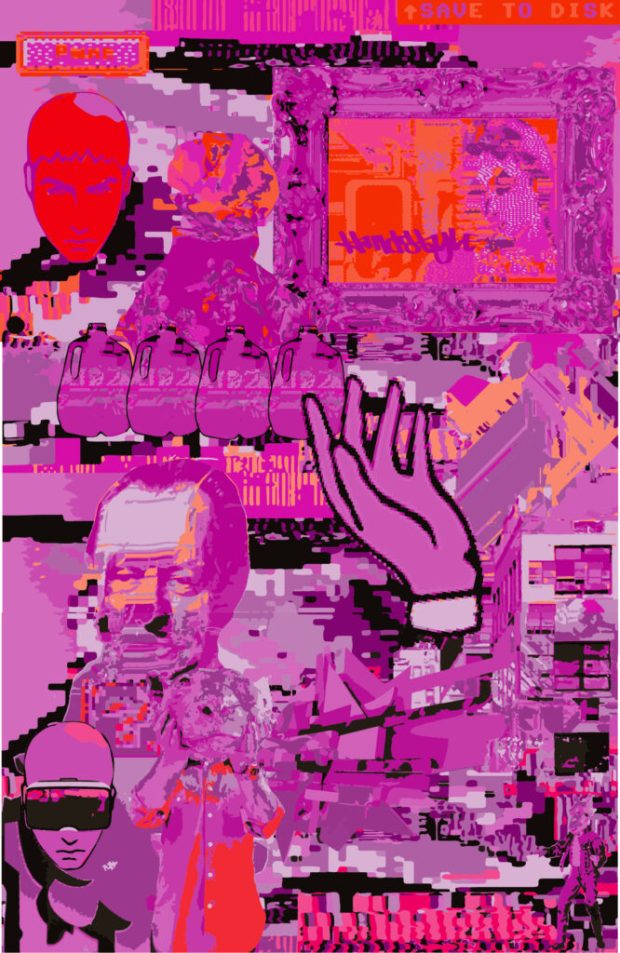
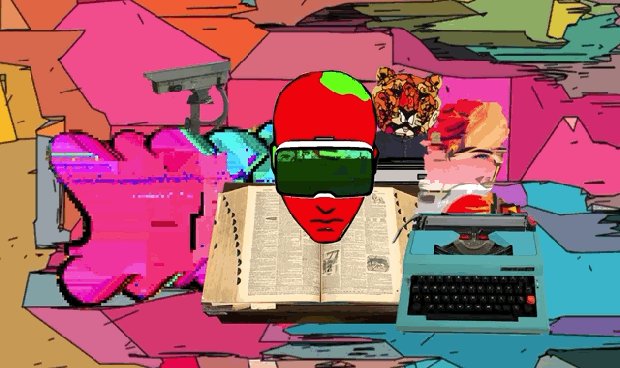
Yes, that is a portrait of Kurt Schwitters above, he continues to be an artistic inspiration of mine!

As I reviewed this group of works again in the process of formatting them for this post, one detail stood out immediately: the prominence of portraiture. Whether abstracted, distorted, or fully symbolic, the human face, or the suggestion of it emerges as a recurring thread throughout the entire collection. This fascination with portraiture has long held my interest. It serves as a portal to identity, emotion, memory, and communication across time. Even when the face is fractured or obscured, it remains a central force, inviting interpretation, reflection, and story.


Each piece shares a common pipeline of creation. The process almost always begins with drawing, painting, collage, or physical sculpture often quick gestures or maquettes that capture a moment of form. I document these raw pieces by photographing them on my phone, and then I bring them through a series of mobile apps where filters, color palettes, and digital layering tools introduce new aesthetic directions. From there, some works are refined further in Adobe Illustrator for vector treatments, then routed into Photoshop for deeper manipulations, before being exported back to mobile for additional filtering or glitch-based experimentation. It’s an open loop, nonlinear, playful, and deeply intuitive.


What excites me about this workflow is how it accommodates mobility. I often find myself editing in transit—on the subway, walking through airports, or sitting in cafés, engaged in a fluid creative dialogue between analog marks and digital alchemy. This rhythm says something larger about contemporary creativity and our emerging relationship with tools in this technological renaissance. We carry powerful studios in our pockets, and the line between artist and interface becomes increasingly blurred. These works are evidence of that evolution, a set of portraits not just of subjects, but of process itself.




Altogether, this series stands as a visual meditation on transformation of media, memory, and method. What began as tactile marks or sculptural forms evolved through digital touch-points into layered visual stories, each piece a hybrid echo of both hand and machine. The portraits reveal not only imagined characters or archetypes, but also my own evolving language as an artist navigating the space between traditional practice and emergent technology. In sharing these works now, I’m not only documenting a timeline of experimentation but also inviting others to see how accessible and open this kind of creative flow can be.
The archive expands, and with it, the conversation continues.
LETS MAKE SOME ART!
STUDENT PROJECT: “Analog to Digital – Portrait Filters & Forms”
-
Create a portrait-based drawing, collage, sculpture maquette, or even a quick sketch (physical or digital).
-
Document it with a photo using your phone.
-
Transform the image by running it through at least three different mobile apps or software tools (e.g., Glitché, Procreate, Snapseed, Adobe Fresco, Illustrator, Photoshop, etc.).
-
Layer, bend, glitch, filter, remix — play with form, color, and abstraction. Push it far.
-
Present your final image along with a short paragraph describing your process and what surprised you along the way.
-
Publish your work on a class blog (or otherness) and share the URL in the comments section!
Bonus: Compare your original and final image side by side in the same post to show your transformation pipeline.


 Assignment Title: Keeper of Crossroads – Reimagining Analog and Digital Fusion
Assignment Title: Keeper of Crossroads – Reimagining Analog and Digital Fusion